|
| Cara Gampang Membuat Featured Posts Metro UI Style Di Blog |
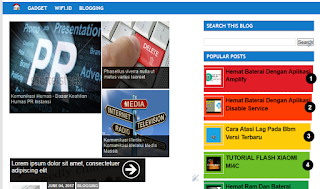
Cara Gampang Membuat Featured Posts Metro UI Style Di Blog - Bagi blogger yang suka permak blog nya. Fitur ini kayaknya wajib dipasang di blognya. berfungsi menampilkan postingan yang diunggulkan di halaman depan blog anda. Menjadikan blog anda semakin elegan, modern, proffesional, master blog dan enak dipandang karena style Metro UI.
Cara Pasangnya gampang banget gan:
- TAHAP PERTAMA
2. Copas kode berikut ini tepat di atas
]]></b:skin> .feature{margin:-18px 0 30px}
#BlogList1 a{color:#fff}
#BlogList1 ul{list-style:none;padding:0}
#BlogList1 ul li{padding:2px 0 0 2px;float:left;clear:none;width:183px}
#BlogList1 .item-content{background:transparent}
#BlogList1 .item-thumbnail{background:transparent}
#BlogList1 .item-content img{width:183px;height:183px}
#BlogList1 .item-title{line-height:1.3em;font-size:90%;min-height:50px;max-height:50px;;opacity:0.75;background:#000;margin:-63px 0 1px;padding:5px;color:#fff;overflow:hidden}
#BlogList1 ul li:first-child{height:250px!important;width:250px!important;padding:2px 0 0!important}
#BlogList1 ul li:first-child img{height:250px!important;width:250px!important}
#BlogList1 ul li:first-child + li + li + li{width:368px!important;height:64px!important;overflow:hidden}
#BlogList1 ul li:first-child + li + li + li img{width:368px!important;height:368px!important}
#BlogList1 ul li:first-child + li + li + li div.item-title{margin:-373px 0 5px;padding-right:60px;min-height:56px;max-height:56px;opacity:0.90;background: #000 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj72XVshfzHt0PaJFK-dScqWGBjk_e7EKs9TU6VRv6hVlFlT6EuhO81353WSmSpozjgk59uEejhyphenhyphenuAL706Fgtnt3pqia0cbHR4J7OevIBbOtTCt5GZEKx40lMMSYr1R8a69RusG8WyHu3U5/s1600/arrow-right_namkna-blogspot-com.png') 305px 7px no-repeat!important}
#BlogList1 ul li:first-child + li + li + li div.item-title a{font-size:16px;line-height:1.2em}
#BlogList2 ul{list-style:none;padding:0}
#BlogList2 ul li{padding:0 13px!important;float:left;clear:none;position:relative}3. Carilah (CTRL + F) kode berikut ini:
<b:section class='main' id='main' showaddelement='no'>4. Silahkan anda Copas kode berikut ini di atas kode tersebut:
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<b:section class='feature' id='feature' showaddelement='yes'>
<b:widget id='BlogList1' locked='false' title='Feature' type='BlogList'>
<b:includable id='main'>
<span class='fade'> <ul>
<b:loop values='data:items' var='item'>
<li>
<div class='item-content'>
<div class='item-thumbnail'>
<a expr:href='data:item.itemUrl'>
<img expr:src='data:item.itemThumbnail.url'/>5. Selanjutnya Copy paste kode berikut di atas kode
</body><script type='text/javascript'>
//<![CDATA[
function replaceText(){if(!document.getElementById){return;}
bodyText = document.getElementById("BlogList1");
theText = bodyText.innerHTML;
theText = theText.replace(/s72-c\//gi, "");
bodyText.innerHTML = theText;
}replaceText();
//]]>
</script>6. Simpan.
- TAHAP KEDUA
1. Pilih "Layout" > "Featured"
2. Pilih "Edit"
3. Pilih "Add" (Add to the list) untuk menambahkan link di Bloglist.
4. Selanjutnya masukkan kode di bawah ini satu per satu. Ganti alamat blognya dengan alamat blog anda.
http://contohblognih.blogspot.com/feeds/posts/default/-/Blogspot-tips?start-index=1
http://contohblognih.blogspot.com/feeds/posts/default/-/Blogspot-tips?start-index=2
http://contohblognih.blogspot.com/feeds/posts/default/-/Blogspot-tips?start-index=3
http://contohblognih.blogspot.com/feeds/posts/default/-/Blogspot-tips?start-index=4
1. Ganti alamat blognya yang berwarna merah dengan URL blog anda.
2. Ganti "Blogpost-tips" dengan Label posting yang ingin Anda tampilkan di Featured Posts.
3. Dan angka 1 sampai. 4 di akhir itu adalah urutannya.
Semoga Berhasil
Wassalam.